كيفية اضافة صفحة اتصل بنا لمدونة بلوجر؟
شرح وطريقة اضافة صفحة اتصل بنا علي مدونة بلوجر.
سنتحدث في هذا المقال عن صفحة اتصل بنا الاحترافية ومميزاتها والغرض منها
واهميتها بالنسبة للمدونة والمدون وكيفية اضافة صفحة اتصل بنا بطريقة بسيطة
وسهلة وتكون الصفحة احترافية وجميلة.
صفحة اتصل بنا هي من اهم الصفحات الثابتة ولايجب علي المدون الاستهانة بها،
لانه يخلق بيئة اتصال بين المدون وزوار المدونة ومشاركتهم الاقتراحات
والملاحظات حول مواضيع المدونة المختلفة ومعرفة اماكن الاخطاء والقصور
ومعالجتها.
وايضاً تكون هناك اسئلة او
استفسارات من رواد الموقع او المدونة ان مشكلة في ذات تخصص المدونة ومساعدة
زوارك مدونتك وحل مشاكلهم.
وعليك تقبل النقد من الزوار والمشتركين وكل ذلك يصب في تحسين المدونة
والارتقاء بها.
والاهتمام بالزوار وتوفير وسائل الاتصال من الاشياء التي يجب الاهتمام بها
وصفحة اتصل بناء احترافية تقوم بنفس المهام وتزيد نسبة التفاعل بين المدون
والمشتركين او رواد المدونة (الزوار).
شركة جوجل العملاقة قامت لاهمية هذه الاداة بوضع اداة اتصل بنا جاهزه ويمكن
اضافة من التوجة الي لوحة تحكم بلوجر وضغط زر التنسيق ثم الضغط علي اضافة اداة
جديده ثم اختار اداة الاتصال.
ولكن المدونون المحترفون لا يرغبون استخدام الاداة التي اضافتها جوجل لانها
بسيطة وينقسها الجانب الجمالي، لذلك يقومون بأضافة صفحة اتصل بناء احترافية
وخالية من الاخطاء.
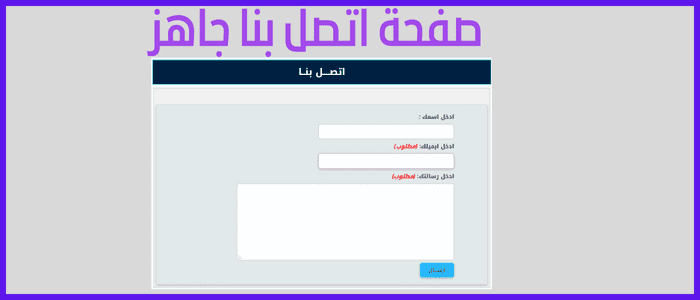
اضافة صفحة اتصل بناء جاهزه واحترافية.
الخطوه الاولي: قم باضافة صفحة جديدة بالتوجة الي لوحة تحكم بلوجر . ثم اضغط علي الصفحات من القائمة المنسدلة ثم صفحة جديدة.
قم بتسمية الصفحة (اتصل بنا).
الخطوه الثانية: قم بنسخ النص التالي
ولصقة في الصفحة وتكون الصفحة في وضع " عرض الانشاء".
الخطوه الثالثة: قم تحويل الصفحة
الي عرض html عن طريق علامة القلم باعلي الصفحة.
قم بنسخ الكود التالي وتوجة الي الصفحة انزل اسفل الكود الموجود داخل الصفحة وقم بلصق الكود التي قم بنسخة .
قم بحفظ الصفحة والمعاينة ثم قم
بنشر الصفحة.
<div dir="rtl" style="text-align: right;" trbidi="on">
<div id="contact-form">
<form name="contact-form">
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="الاسم" size="30" type="text" value="" />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="بريد إلكتروني" size="30" type="text" value="" />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="الرسالة" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="إرسال" />
<br />
<div style="text-align: center;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<style type="text/css">#contact-form{background:#ececec;padding:10px;box-shadow:0 0 0 1px #d9dce1}#ContactForm1_contact-form-name,#ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message{margin:5px auto;border:1px solid #e3e3e3;transition:all .5s ease-out;width:100%;border-radius:10px;padding:8px 15px;margin-bottom:10px;font-family:'bein',Roboto,sans-serif}#ContactForm1_contact-form-submit{border:1px solid #e3e3e3;font:unset;text-shadow:1px 1px 5px #111;font-weight:700;font-size:14px;padding:5px 15px;background-color:#06de15;border-radius:5px;color:#fff;font-family:'bein',Roboto,sans-serif;letter-spacing:1px;cursor:pointer}#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7)}.contact-form-error-message-with-border{color:#b90000;font-weight:700}</style>
<script src="https://www.blogger.com/static/v1/widgets/2227587253-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
_WidgetManager._Init('');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'contact-sec', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'جارٍ الإرسال...', 'contactFormMessageSentMsg': 'تم إرسال رسالتك.', 'contactFormMessageNotSentMsg': 'تعذر إرسال الرسالة، يرجى المحاولة مرة أخرى في وقت لاحق.', 'contactFormInvalidEmailMsg': 'يلزم إدخال عنوان بريد إلكتروني صالح.', 'contactFormEmptyMessageMsg': 'لا يمكن أن يكون حقل الرسالة فارغًا.', 'title': 'نموذج الاتصال', 'blogId': 'ضع هنا id بلوجر الخاص بك', 'contactFormNameMsg': 'الاسم إجباري', 'contactFormEmailMsg': 'بريد إلكتروني إجباري', 'contactFormMessageMsg': 'رسالة', 'contactFormSendMsg': 'إرسال', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
</script></div>الخطوه الرابعة: توجه الي لوحة
تحكم بلوجر. ثم اختار تنسيق من القائمة المنسدلة. ثم اختار الصفحات. ثم اضافة عنصر
جديد، وقم باضافة الصفحة وتسميتة "اتصل بنا".
ويتم اضافة صفحة اتصل بنا كباقي
الصفحات (الصفحة الرئيسية – الارشيف – وعن الموقع – وسياسة الخصوصية).
بهذا قد طوينا تدوينه اليوم عن كيفية إنشاء وضبط صفحة اتصل بنا علي مدونة بلوجر


إرسال تعليق